YouTubeでチャンネルを開設すると自分のチャンネルができてうれしいですよね。
そこで必要になってくるのが、
チャンネルアートと呼ばれる、
あなたのチャンネルを売り込む大事な画像を作ること。
チャンネルアートは、
- YouTubeバナー
- 背景画像
- ヘッダー画像
ともいわれることもあります。
YouTubeが推奨するチャンネルアートのサイズは2560×1440です。
とは言っても、このサイズの情報だけではなかなか作る方法がぴんと来ないですよね。
本記事では、サイズがぴったりのYouTubeのチャンネルアートの作り方をかんたんに解説していきますので、一緒に一つずつクリアして、少しでも納得できるチャンネルアート作っていきましょう。
あとで画像を変えることももちろんできるので、はじめからパーフェクトを目指さず、楽しんで作ってみてくださいね。
それでは作っていきましょう。
YouTubeのチャンネルアートの作り方
テンプレートのダウンロードをしてチャンネルアートのサイズを確認
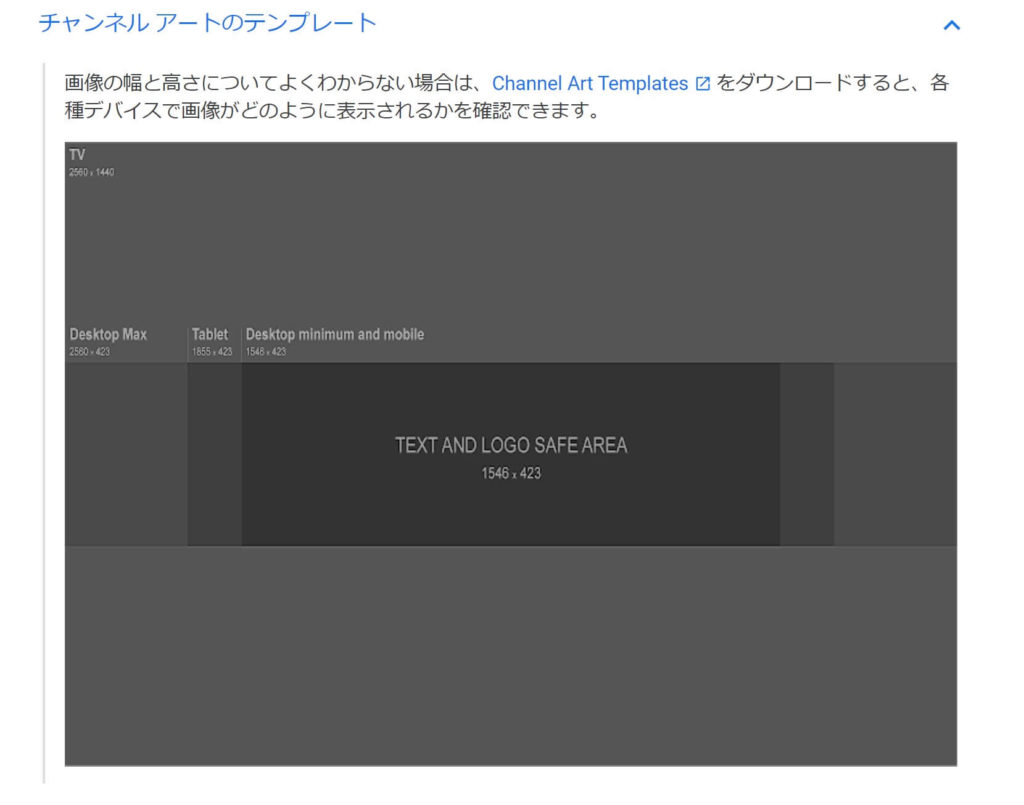
YouTubeが提供している「Channel Art Template」をダウンロードして、
画像サイズを確認しながら作れるようにします。

チャンネルアートのサイズ(画像の大きさ)は2560x1440が推奨されています。
これには注意が必要です。
なぜなら、パソコンで見るか、スマホでみるか、テレビでみるかでチャンネルアートの映り方が変わってしまいます。
文字はスマホで映る範囲で作成することで、
どの画面にも対応できるようになります。
そのためスマホに対応のサイズ(1546x423)で作ることをおすすめします。
それでは具体的に作り方に進んでいきましょう。
Canvaにアクセスしてチャンネルアートを作り始める
Canvaが無料でかんたんなので、
今回はCanvaで作る方法で進めていきます。
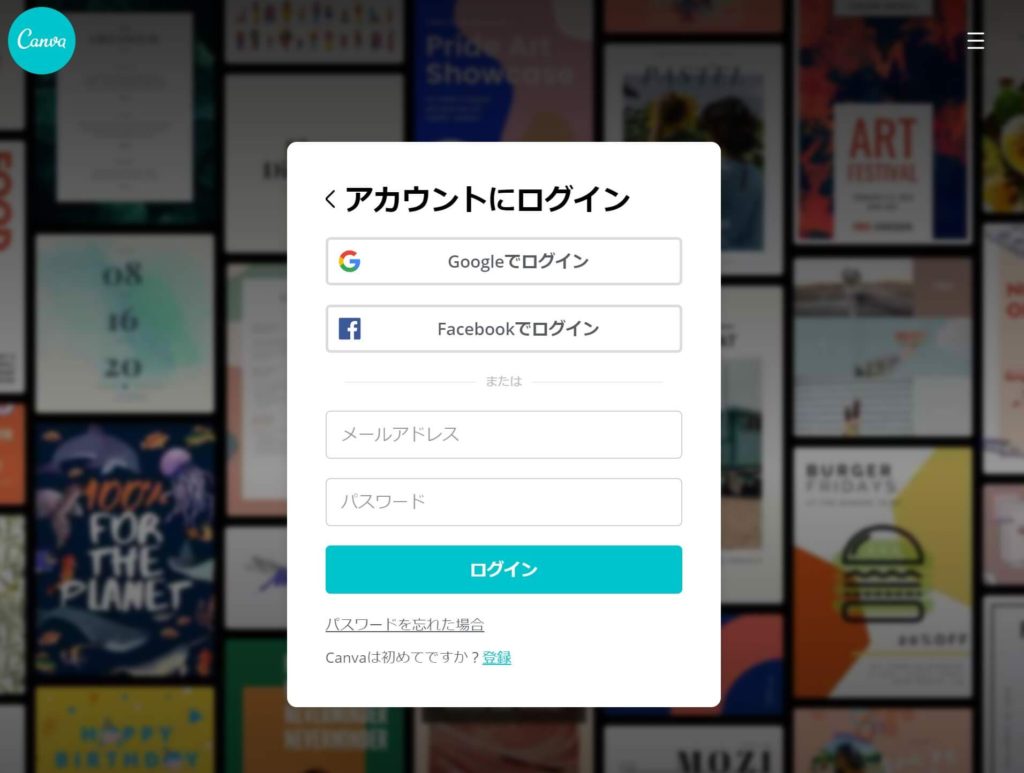
まずはCanvaにアクセスします。
つぎのような画面になるので、
すでにアカウントがある人はそのままサインインしてください。

Canvaを使ったことがない場合は、
登録をクリックして進みます。

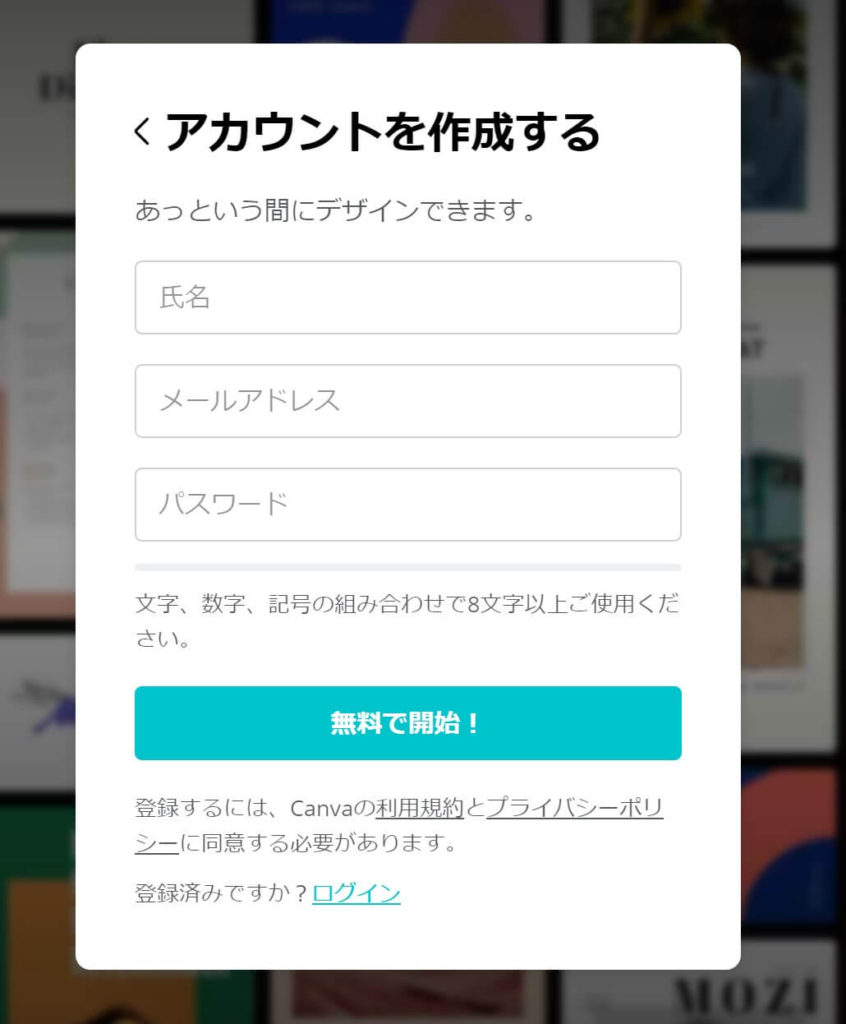
Canvaのアカウント登録方法は、
メールアドレスで登録を選び、
- 氏名
- メールアドレス
- パスワード
を設定すると、無料で開始できます。
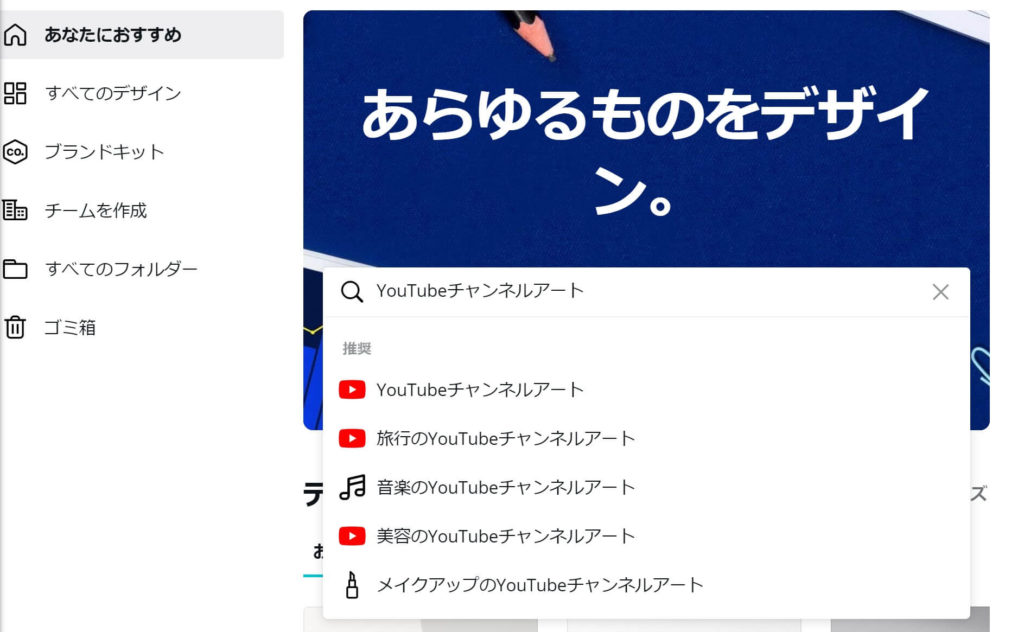
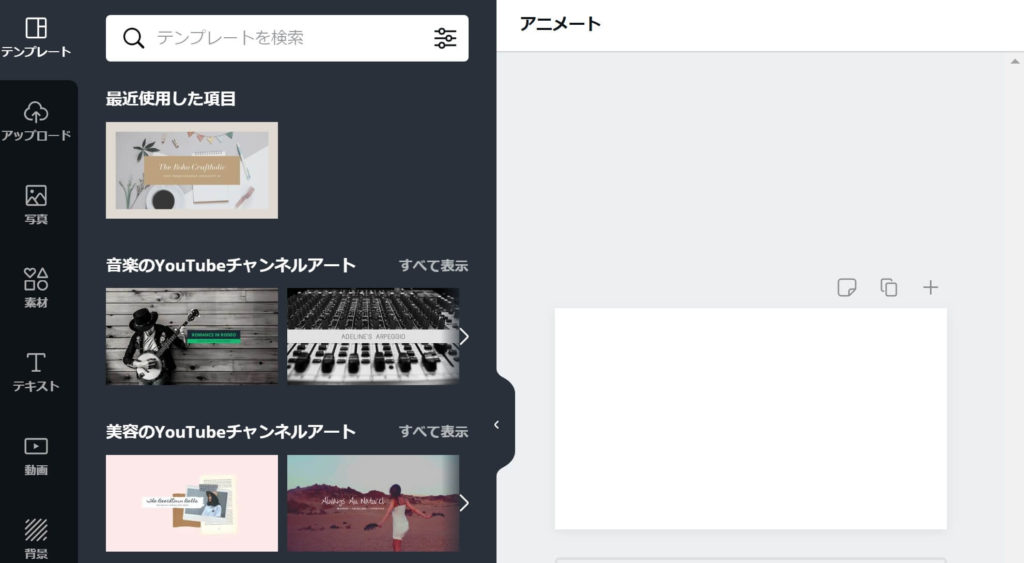
Canvaの検索欄でYouTubeチャンネルアートと入力し、検索

検索欄でYouTubeチャンネルアートと打ちます。
YouTubeチャンネルアートにあったテンプレートが出るので、
これをクリックして選びます。
Canvaにチャンネルアートのテンプレをアップロード
好きなテンプレートがあればそれを選んでOKです。

今回は、空白を選んで作っていきます。
他のテンプレートを選んだ場合も同じように作れます。
空白をクリックします。
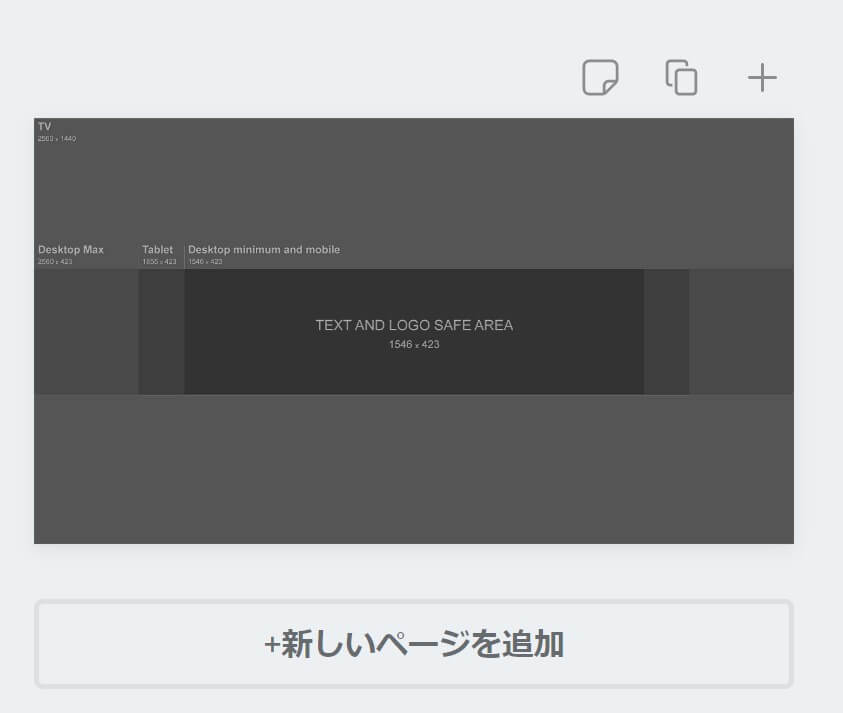
次のような画面になります。

YouTubeのチャンネルアートのサイズをわかりやすくするため、
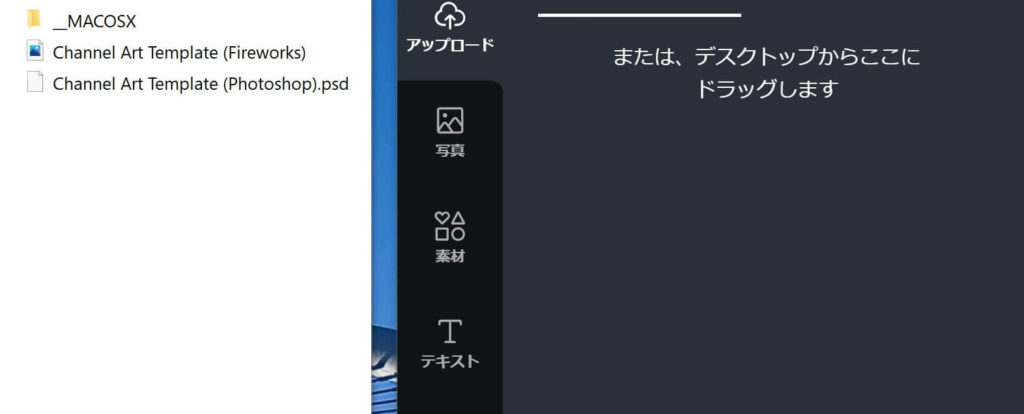
先ほどダウンロードしておいた 「Channel Art Template」をアップロードします。
アップロードをクリックしてください。

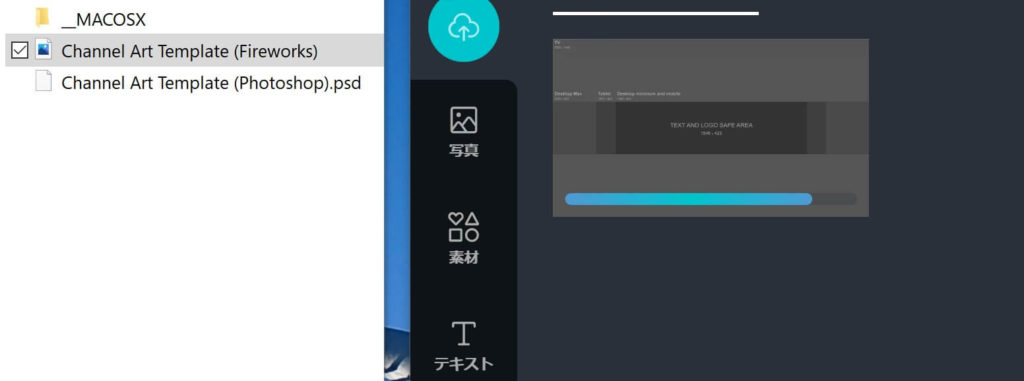
Channel Art TemplateのPNGファイル形式をドラッグするとアップロードされます。

アップロードされた画像をクリックすると、
テンプレートが反映されます。

この反映された時にサイズが少し小さくなっているので、
サイズがぴったりになるように調節します。

これで後は、
サイズを確認しながら、
チャンネルアートを作成していきます。
画像をアップロードして、YouTubeチャンネルアート用のサイズに調整
写真を使って作りたい場合、
同様に写真をアップロードして、
使うことができます。
今回は、
Canvaの中にある写真を使って進めます。
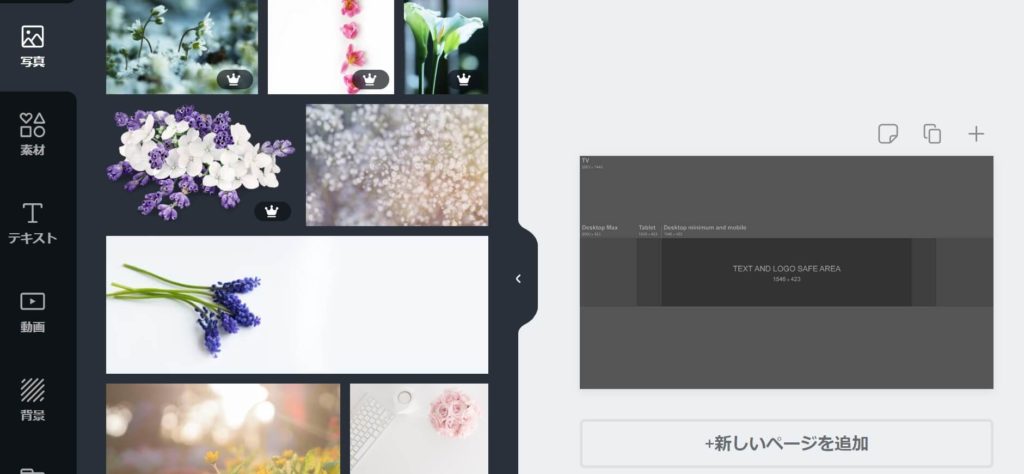
写真をクリックします。

検索で好きなワードを入れて探してみてください。

気になった写真があれば、
その写真をクリックします。
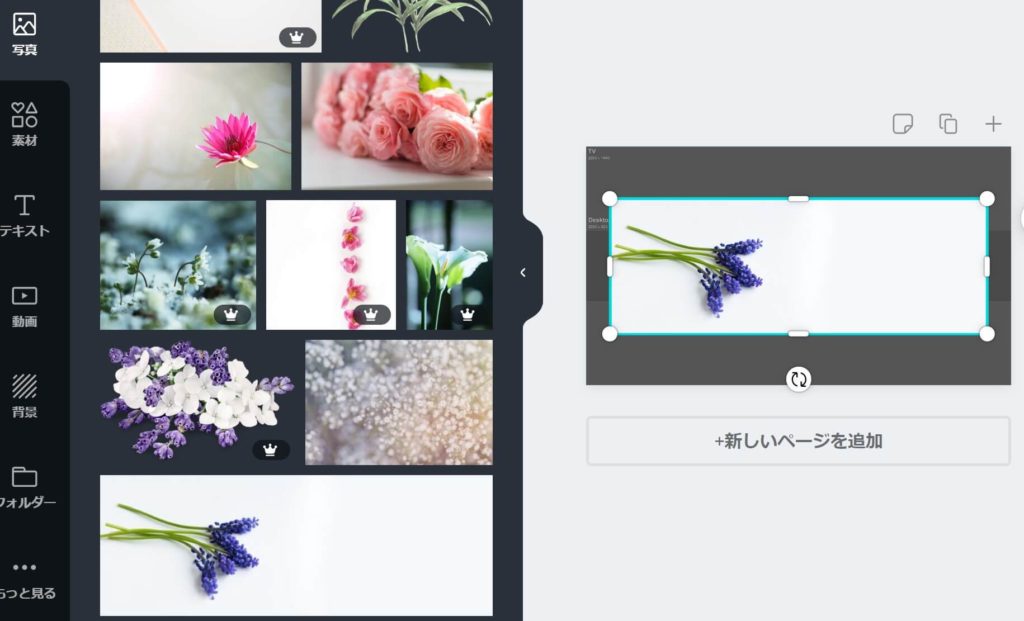
そうすると、
作成中のチャンネルアートに反映されます。
このままではサイズがあっていないので、
サイズを調整します。
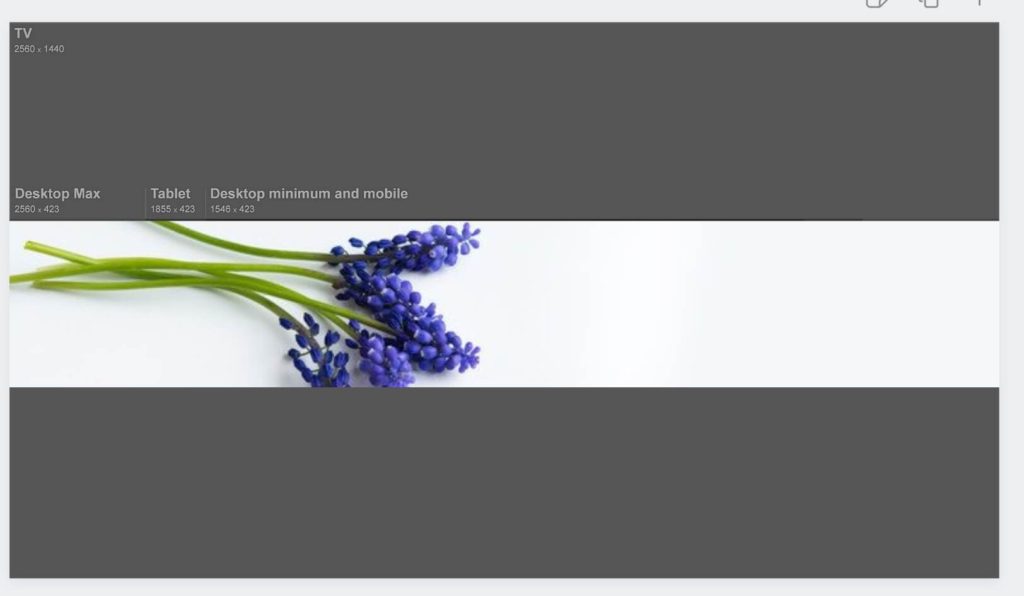
横幅はぴったりにあわせて、
縦は423ピクセルの大きさに合わせます。

テレビよりもパソコンやスマホで観られることが多いので、
この縦のサイズで設定しておきます。
チャンネルアートのサイズに注意して文字を入力(スマホでみれる部分に入るようにする)
次に入れたい文字を入れます。
左のタブから、
テキストを選択します。
気になった字体があれば、
選んでクリックすると作成中のチャンネルアートに反映されます。
あとは好きに文字を打ち直します。

字はText AND LOGO SAFE AREAという枠(1546x423)に収まるようにします。
これで、
スマホで見た場合でも、
文字が消えることはなくなります。
最後に、
サイズの基準に使っていたテンプレートを選択し、消します。

完成したチャンネルアート画像をダウンロード(JPGかPNGのファイルでOK)
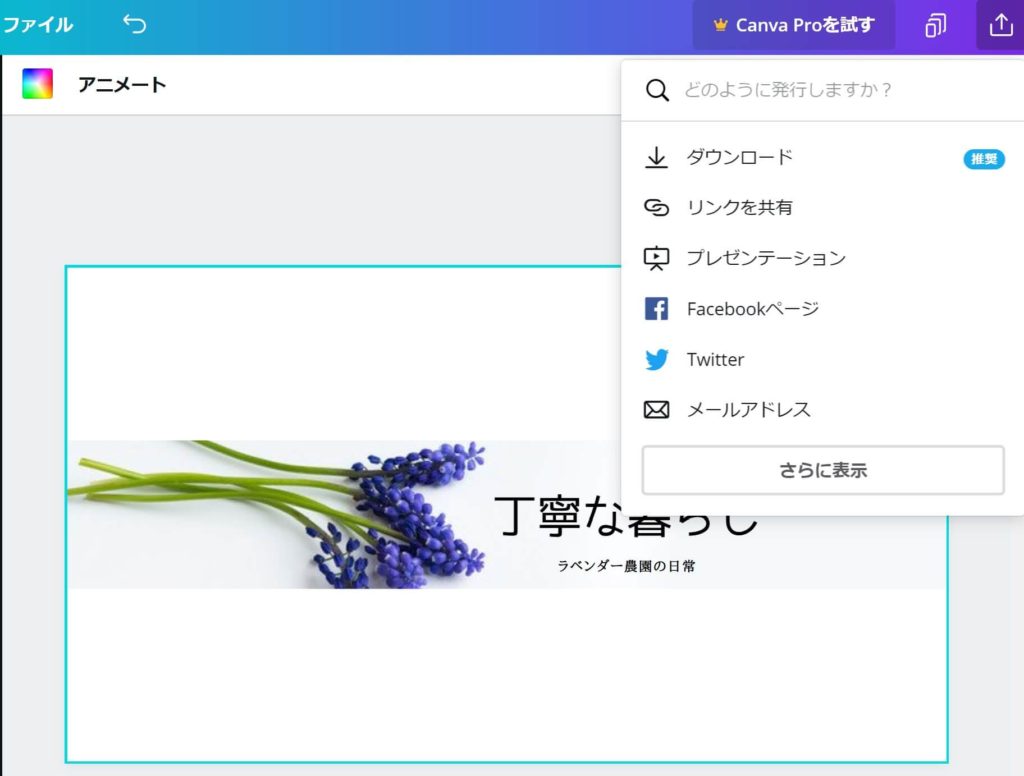
あとは完成したチャンネルアートをダウンロードします。

ダウンロードを選び、
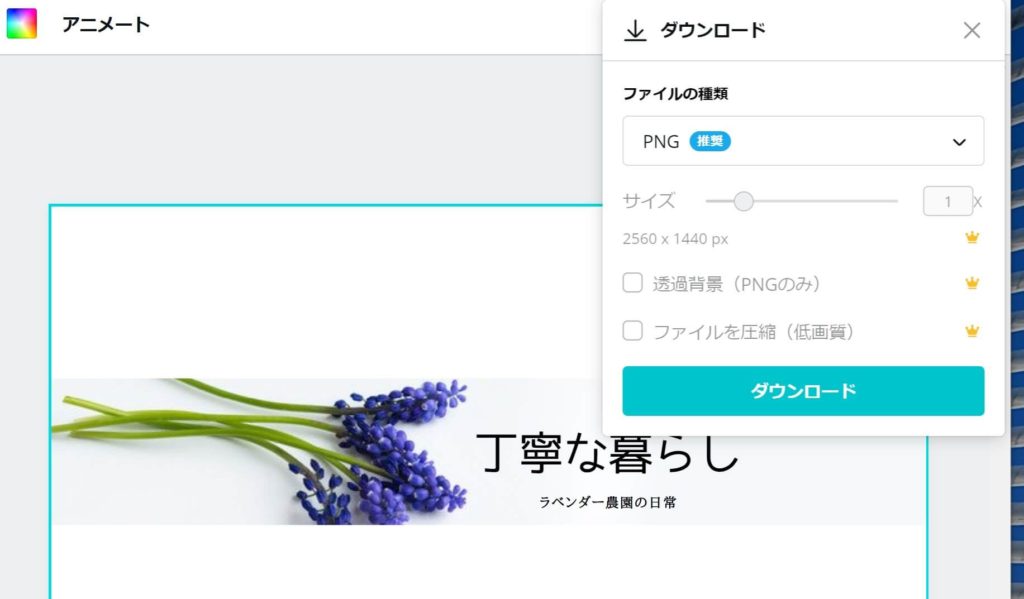
推奨のPNGファイルであることを確認して、
ダウンロードをクリックします。

あとはダウンロードされたファイルを、YouTubeのチャンネル画面でアップロードして完成です。
チャンネルアートづくりに関するおまけ
より本格的に作りたくなったら、
アドビのソフトを使って、
より本格的にデザインするのも楽しいです。
ココナラ![]() を使って上手な人にお願いをして、高品質のチャンネルアートを作ってもらうことも可能です。デザインがいまいち苦手なら、このように外注も便利ですね。
を使って上手な人にお願いをして、高品質のチャンネルアートを作ってもらうことも可能です。デザインがいまいち苦手なら、このように外注も便利ですね。
YouTubeチャンネルアートを作るときに使える素材探しのサイト
自分で撮った写真でも良いですが、
良い写真がない場合もありますよね。
そんな場合は、
著作権フリーの画像や素材を探して使う方法がかんたんです。
僕は基本的にはPixabayを使っています。
無料なので素材探しに困ったら、
チェックして、
好みの画像やイラストがあるか探してみてください。
YouTubeのチャンネルアートをサイズぴったりに作る方法
本記事では、YouTubeのチャンネルのアピールポイントになる、
チャンネルアートのサイズにあった作り方について解説しました。
Canvaがかんたんに使えるウェブベースのデザインツールです。
記事で紹介したように進めていくことでかんたんにチャンネルアートを作ることができたと思います。
Canvaは有料登録することでテンプレートが増えたり、使えるフォントが増えますが、
基本的には無料版で十分だと思います。
もの足りなくなったらAdobeのソフトで本格的にデザインをすることをおすすめします。ココナラ![]() で上手な人にお願いすることも便利です。
で上手な人にお願いすることも便利です。
さて、チャンネルアートが完成しましたね。
それでは、さらにVlog作りへの一歩を進めていきましょう。


